깃블로그 시작하기: 처음 시작부터 기본커스터마이징 w/ chirpy 테마
이 글은 mac 유저를 기준으로 작성되었습니다.
깃블로그 만들기
Prerequisite
- ruby > ver.3
Mac OS에는 ruby version 2.6이 기본설치 돼있는데, 최신 chirpy 버전의 모든 기능을 사용하고 싶다면 ver.3이상이어야함.
1
brew install ruby
01. chirpy theme 가져오기
테마를 가져오는 방법에는 여러가지가 있을 수 있는데
- Chirpy Starter 사용하기 업그레이드가 쉽고, 글쓰기에만 집중할 수 있다는 장점이 있다. 하지만 커스터마이징하긴 어려움
- GitHub Fork 활용하기 커스터마이징 가능. 업그레이드 자동으로 안돼서 직접 해줘야함. Jekyll 어떻게 돌아가는지, html코드 같은거 잘 모르면 어려울 수 있음.
- source 다운받아서 진행 github fork와 비슷하지만 git내 기능 이용하지 않고 source code다운 받아서 내 git repository에 업로드 하는 방식
Option3. Source code download로 시작
왠지 모르게 github fork해서 진행했을때 전체 파일이 다 따라오진 않아서 이렇게 진행함. 다른방법들과는 다르게 먼저 깃페이지에서 repository를 만들어주고 시작해야함.
-
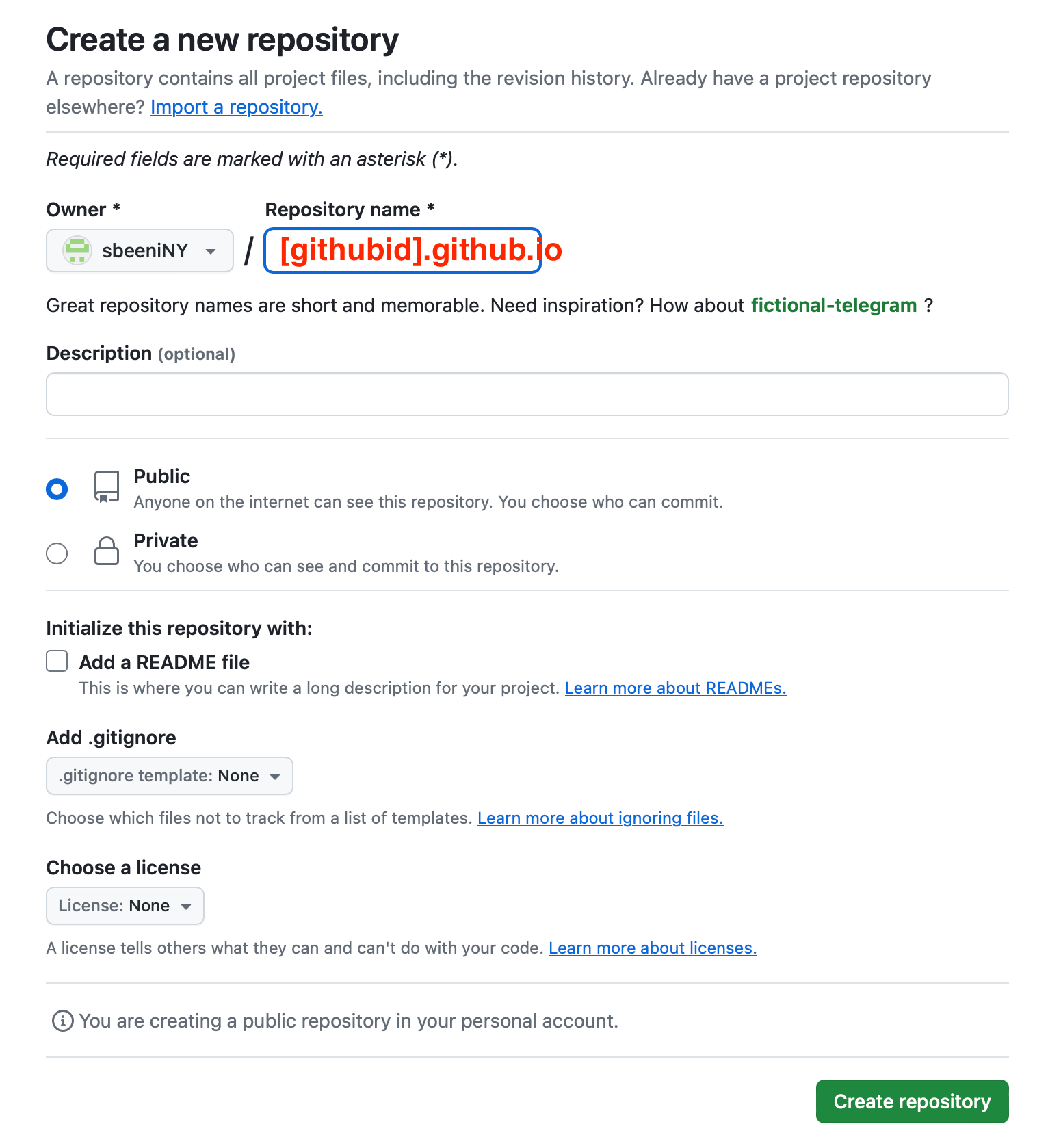
Create a new repository
👉 새 레포지토리 만들기 페이지에 들어가서 블로그를 위한 깃페이지를 만들어준다.
블로그용으로는 레포지토리 이름이 반드시 [githubid].github.io의 규칙으로 만들어져야한다. 따라서 계정당 하나씩만 만들 수 있다.
public/private공개여부를 선택할 수 있는데 시작은public으로 하자. 나중에 깃헙 구독권같은걸 구매하면 블로그 소스를 비공개로 돌릴 수도 있다. 나머지는 그대로 둬도 됨. 다 됐으면 Create Repository -
Clone repository to local
👉 깃헙데스트탑 설치 & 사용법 포스트 안본 사람 여기 참고
git 커맨드나, github desktop사용해서 clone 해준다. 비어있는
xx.github.io폴더를 얻으면.. -
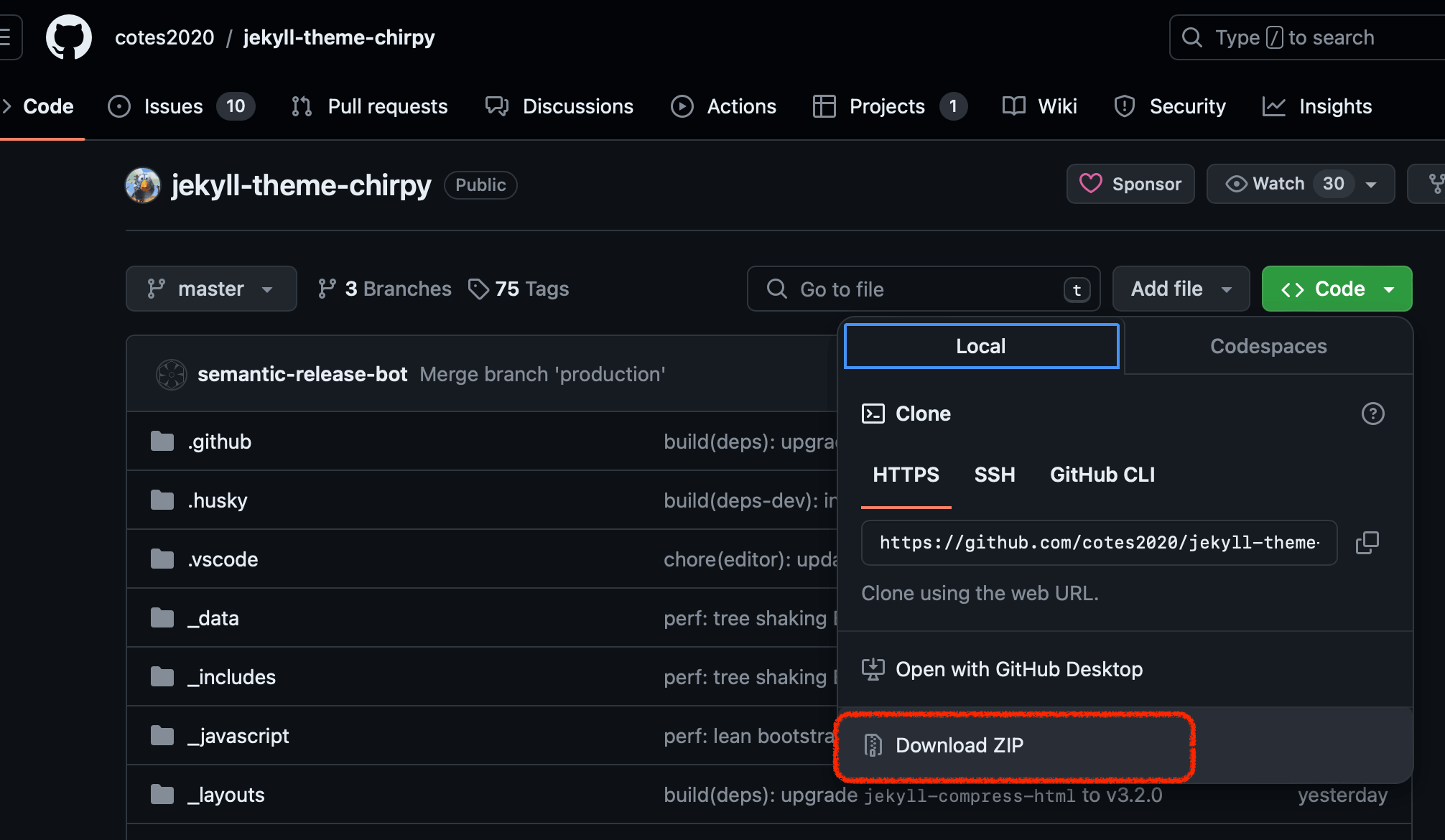
Download Chirpy theme and save to repository
🔗chirpy 테마 깃헙 페이지 들어가서 <> code > Downlaod Zip. 방금 clone한 repository에 저장하고 zip풀어준다.
02. 기본 설정 및 publish
Node.js 설치, bundle 설치
terminal 켜서 clone한 블로그 폴더로 이동한 다음 필요한 jekyll bundle이랑 자바스크립트등을 설치해준다.
1
2
3
4
5
cd xx.github.io
bundle
npm install && npm run build
_config.yml 수정
블로그의 기본정보가 포함돼있는 파일이다. 내꺼에 맞게 수정해줘야 제대로 publish될 수 있다. 필수설정 정도만 수정해줘도 publish 가능.
필수 설정
-
url- “https://xx.github.io” 본인 Url에 맞게 설정
github: username-
img_cdn- cdn사용한다면 root url여기 설정하면 적용된다. 만약 사용안한다면 주석 처리하기
Optional
-
timezone- 시간대 설정, time picker 주석참고해서 지역에 맞는 타임존으로 세팅
-
title&tagline- 블로그 좌측 프로필사진 아래 나오는 문구. 내 title: S_beeni’s blog, tagline: in NYC 임
-
description- title, tagline이랑 비슷한데 블로그 자체에서는 안보인다. 구글 검색이나 링크 공유할때 title과 함께 보임.
-
social- 이름과 연락처 업데이트, 필요없는건
#로 주석처리하자
-
avatar- 프로필사진용. clone한 폴더에 업로드하고 /assets/img/profile.png 이런식으로 쓰면 적용됨.
local publish
로컬에서 먼저 잘 돌아가는지 확인
1
jekyll serve
웹브라우저에 127.0.0.1:4000 주소로 입력했을때 잘 보이는지 확인
Github에서 publish
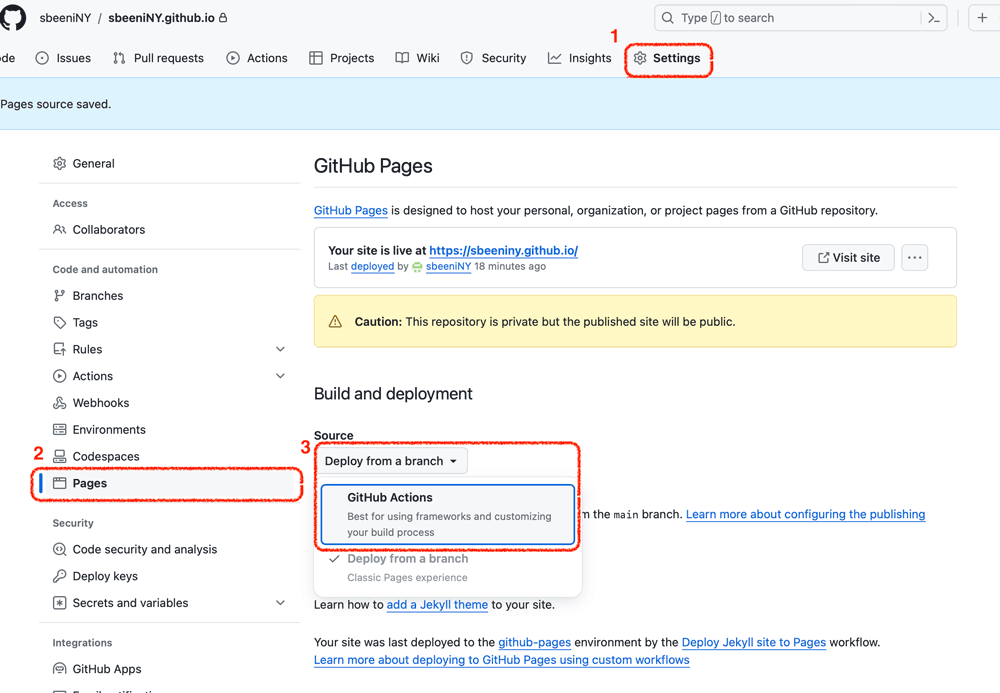
지금까지 수정사항 반영해서 깃헙데스트탑으로 commit & push 한 뒤, 깃헙에서 repository 페이지 접속 > Settings > Pages
Build and deployment > Source > GitHub Actions 로 변경 후
Jekyll Configure 클릭 > Commit changes
잘 돌아갔다면 몇분뒤 블로그 url을 웹브라우저에 입력했을때 로컬에서 봤던 화면이 나옴!
minor rivision
다시 로컬로 돌아와서 깃헙데스크탑으로 pull & 몇가지 수정
- 숨김파일중
.gitignore에서Misc부분 주석 처리
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
vi .gitignore
############################
# Bundler cache
.bundle
vendor
Gemfile.lock
# Jekyll cache
.jekyll-cache
_site
# RubyGems
*.gem
# NPM dependencies
node_modules
package-lock.json
# IDE configurations
.idea
.vscode
# Misc 이부분 주석처리
# assets/js/dist
############################
다시 push 하면 이제 자동으로 jekyll build와 deploy가 돌아가서 내 블로그에 반영된다.
오늘은 여기까지