[깃블로그] 처음 블로그 푸시하고 Build 안될때 해결방법
깃헙을 처음 만들고..
_config.yml 파일에 본인 블로그의 기본 정보를 잘 넣었다면 이론상 userID.github.io에 접속했을 때 자신이 고른 jekyll 테마의 홈페이지가 나와야한다.
근데 상상했던 것과는 다르게 404 페이지가 나온다면?!
 Github pages not deploying #628
Github pages not deploying #628
문제 확인
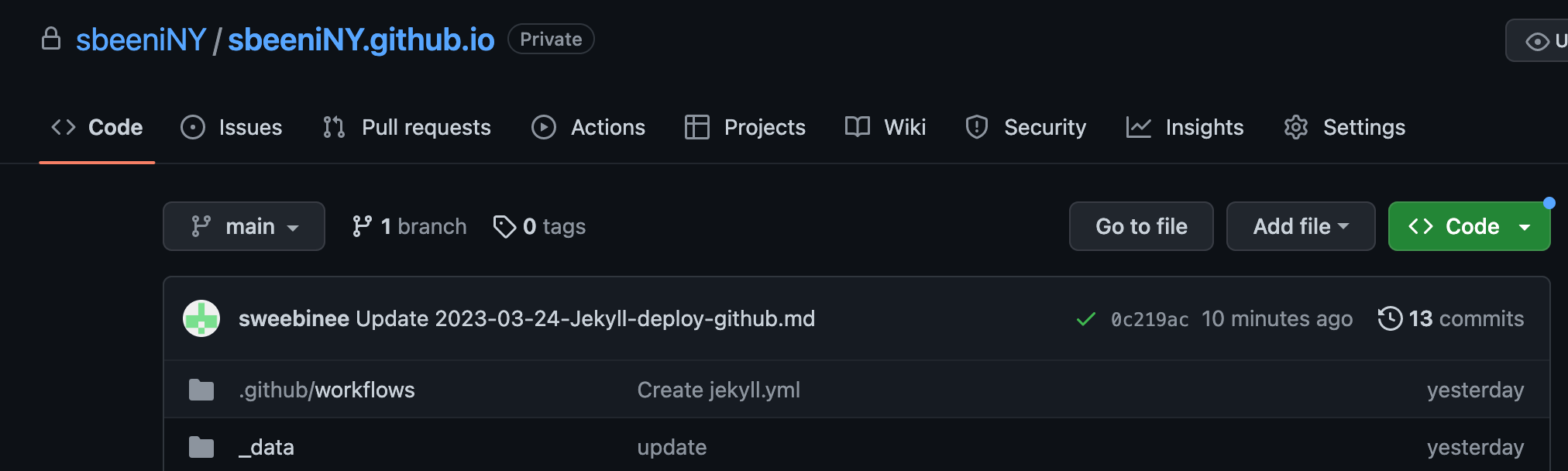
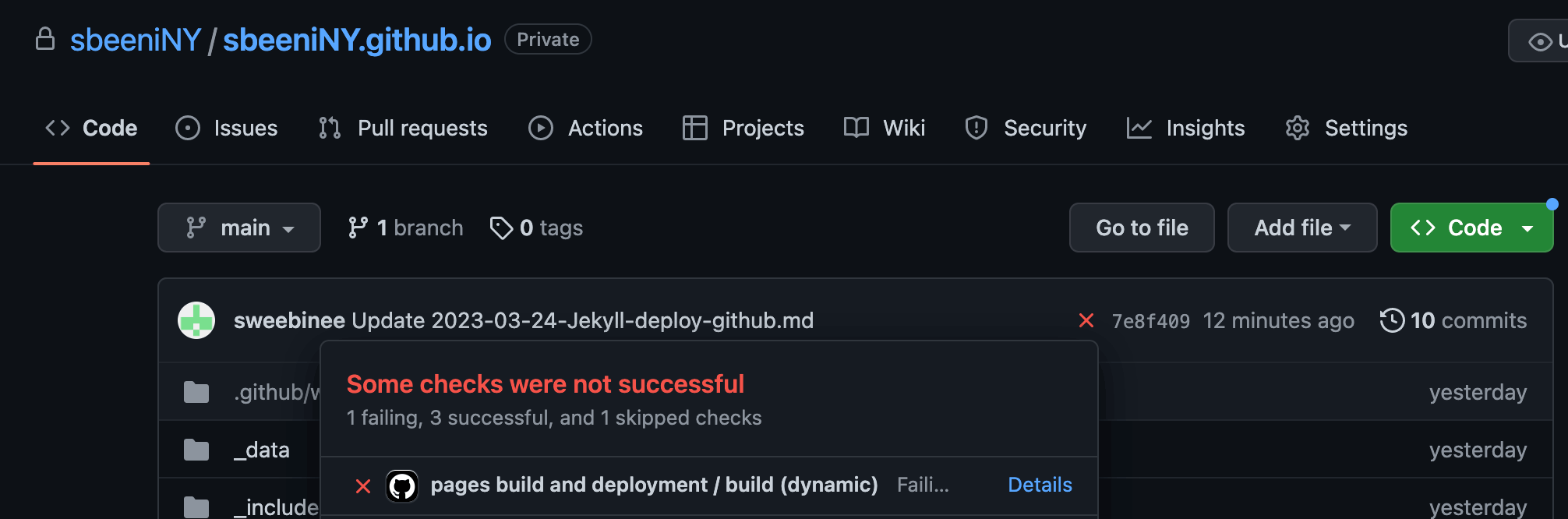
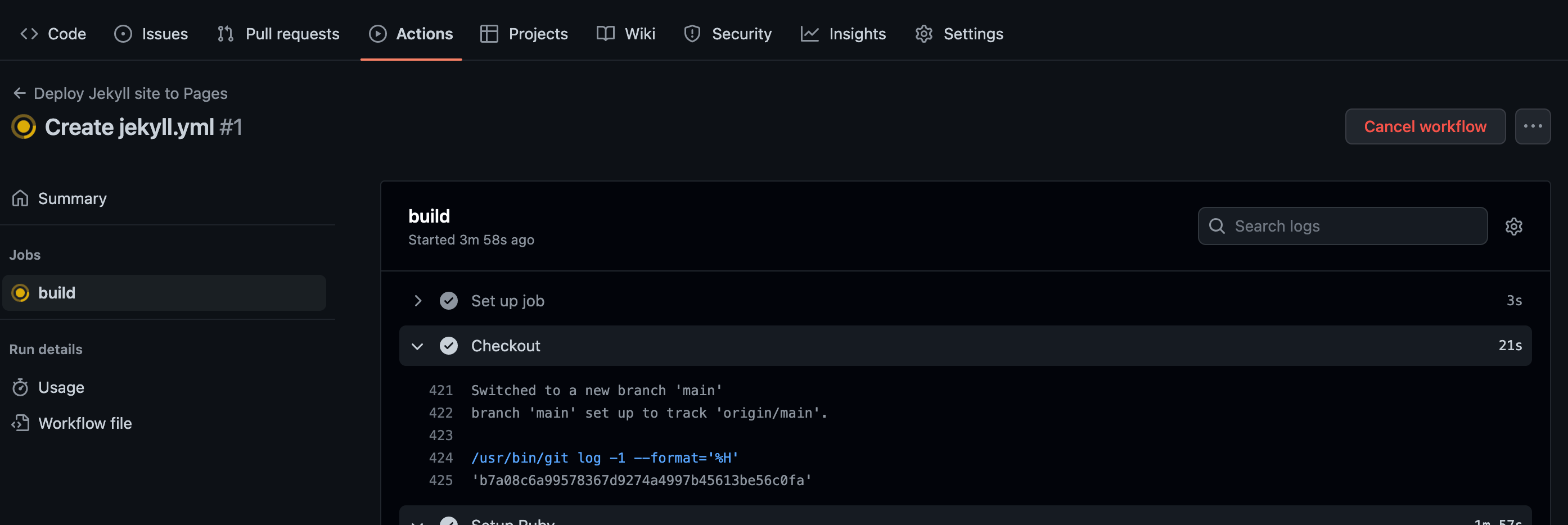
먼저 깃 블로그를 만든 Git repo에 가서 build가 잘 됐는지 확인해보자. 결과는 Code 탭에 commit number? 옆에 심볼로 바로 확인 할 수 있다. 성공적으로 build됐다면 초록 체크 표시가 / 잘 안돌아갔다면 빨간 엑스 표시를 볼 수 있다.
초록 체크가 떴는데 404로 보인다면 사용하는 웹브라우저(크롬, 사파리 등등)의 캐시기록을 지우고 다시 들어가보자. 시크릿 모드를 사용해서 접속해 보는것도 하나의 방법. 아마도 잘 보일거다. 그래도 안되면 댓글 ㄱㄱ
❌ 문제 해결
Build 가 안되고 빨간 엑스가 떴다면 이렇게 해보자..
-
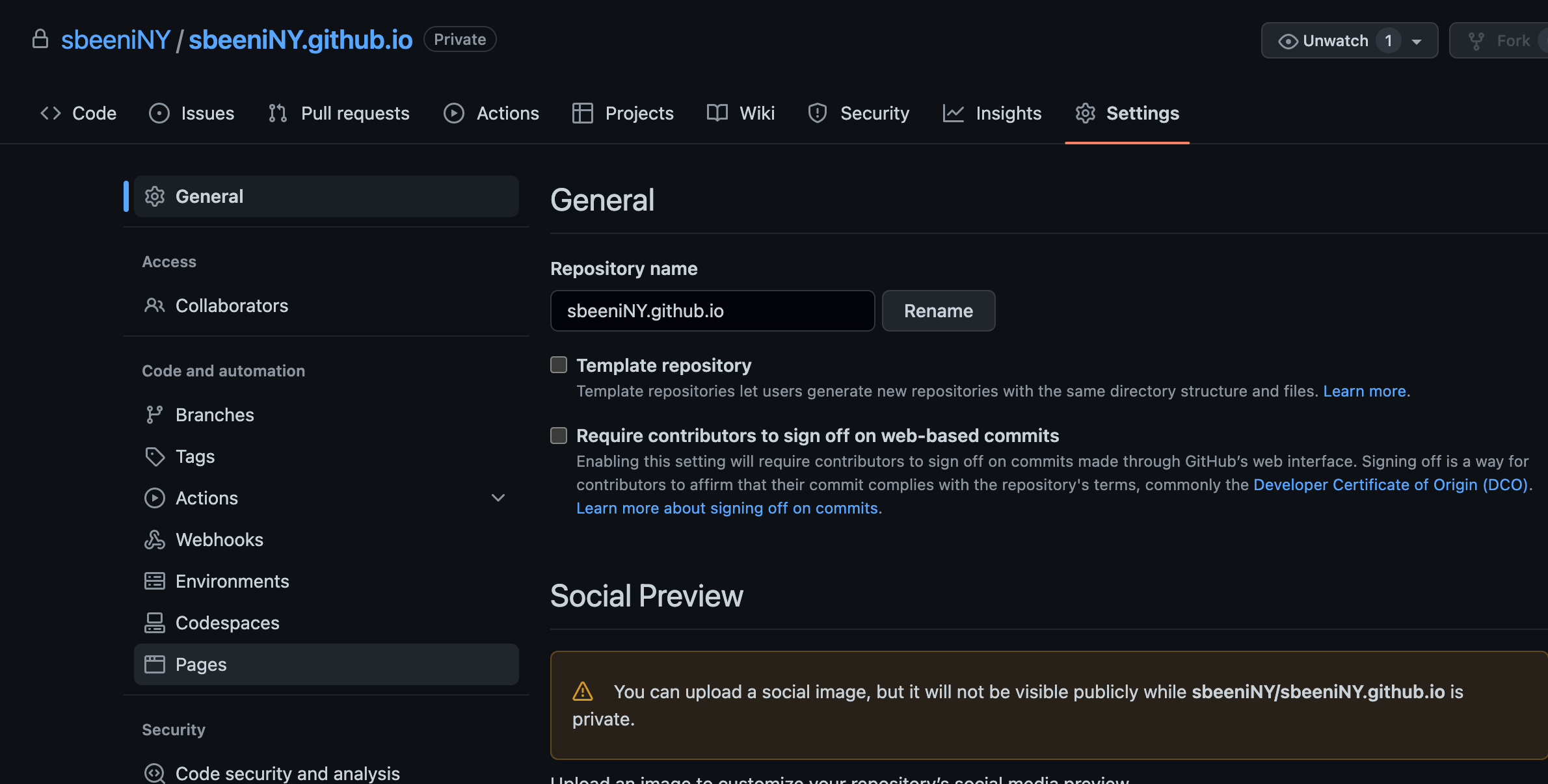
Setting탭 > 왼쪽Pages로 이동 -
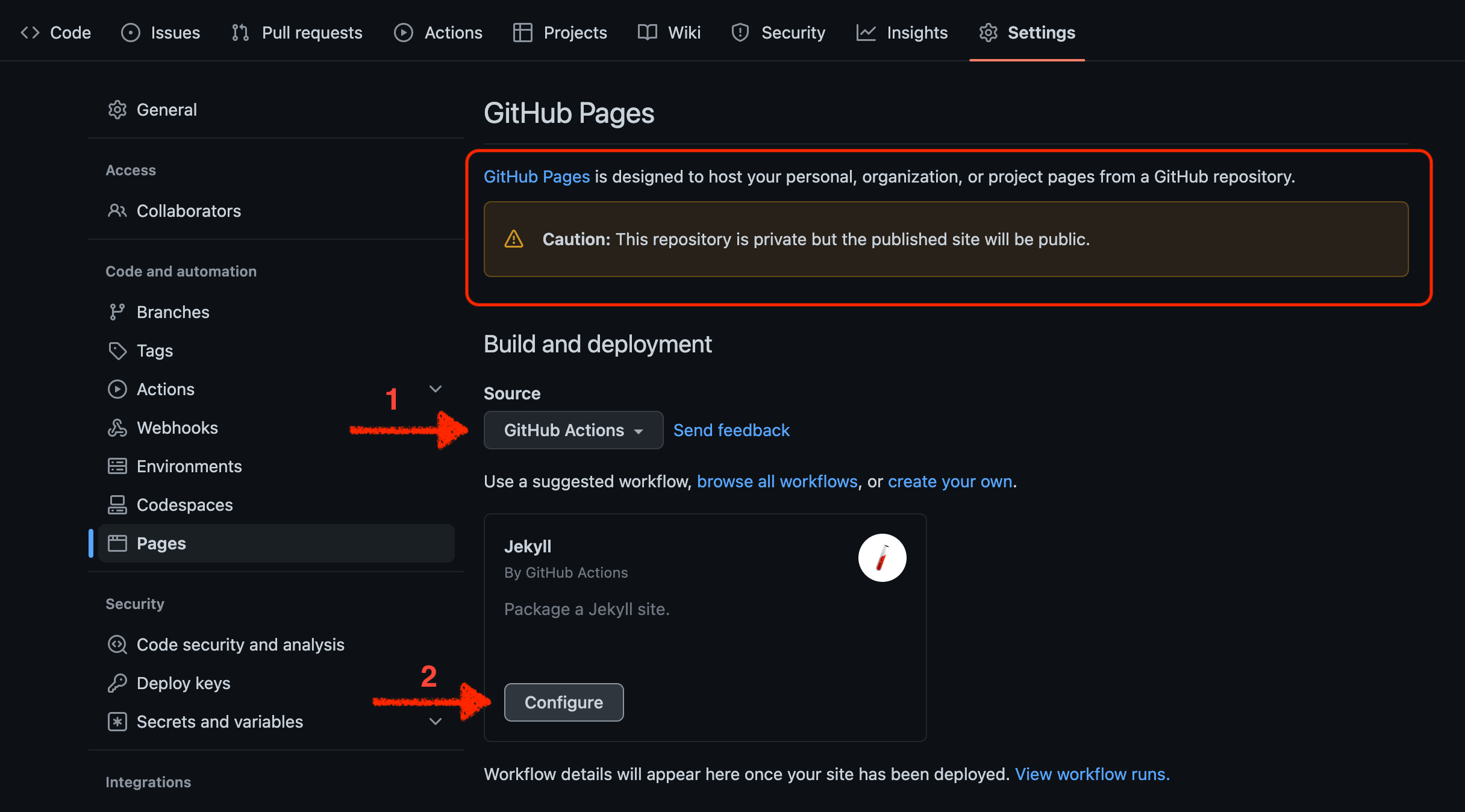
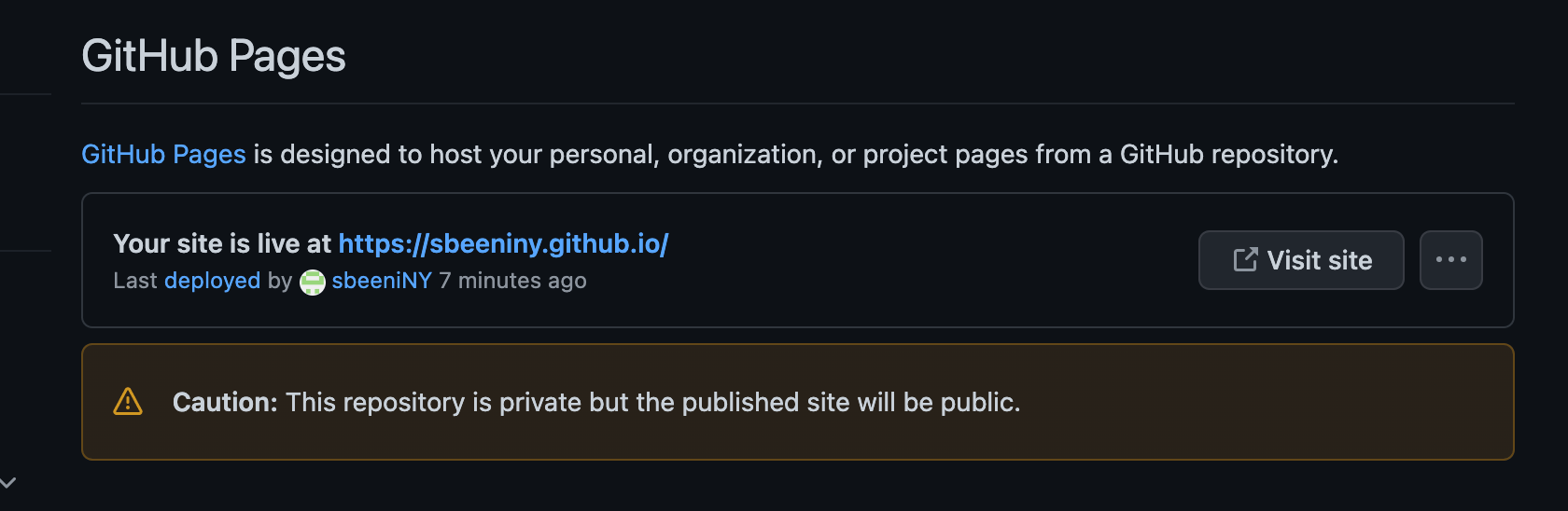
Build and deployment>Source확인해보자.빨간 박스 친부분을 주목! 제대로 build 됐다면, 블로그 주소와 함께 Your site is live at 블로그주소 이런 멘트가 나온다.
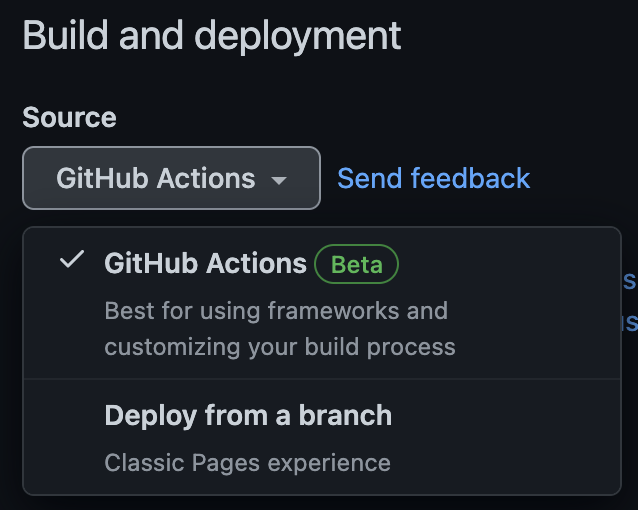
Source부분 option이 Deploy from branch로 되어 있을텐데 (default)이걸 GitHub Actions (Beta)로 변경해주자.
그러면 화살표2처럼 Jekyll workflow를 사용해보라는 suggestion이 나타나고
configure버튼이 보일텐데 눌러서 github에 있는 jekyll로 build 해주자. -
잘 돌아갔다면 문제가 해결 됐을 것이다.
repository 맨 처음 화면에 결과 아이콘이 ✅ 로 변경됐는지, 블로그 주소가 잘 보이는지, 접속은 잘되는지 확인하자.
끝!