구글 드라이브 CDN으로 사용해서 블로그 사진 업로드하는 법
시작은 구글 서치 콘솔이었다..
아무리 기다리고 정리해도 새로운 포스트들의 색인 생성이 진행이 안되는것!
이유인즉.. 크롤링하려고 했으나 사이트가 과부하될 수 있어서 스케줄을 조금 미뤘다는데
너무 미루는거 아니냐? 싶지만 나는 나대로 과부하 될만한 요소를 없애주기로 했다
사이트가 과부하될 수 있는 요소는 아무래도 텍스트보다는 이미지와 동영상의 영향이 더 클거라 예상되기 때문에
이번 기회에 미뤄두던 이미지 CDN을 시도해보고자 함.
아무리 기다리고 정리해도 새로운 포스트들의 색인 생성이 진행이 안되는것!
이유인즉.. 크롤링하려고 했으나 사이트가 과부하될 수 있어서 스케줄을 조금 미뤘다는데
너무 미루는거 아니냐? 싶지만 나는 나대로 과부하 될만한 요소를 없애주기로 했다
사이트가 과부하될 수 있는 요소는 아무래도 텍스트보다는 이미지와 동영상의 영향이 더 클거라 예상되기 때문에
이번 기회에 미뤄두던 이미지 CDN을 시도해보고자 함.
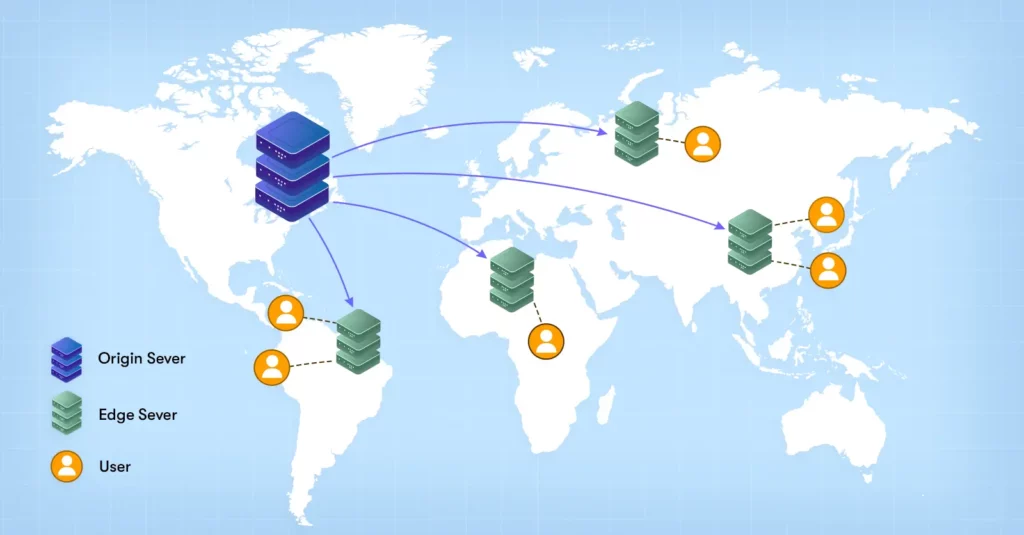
CDN
사실 나도 잘 모르지만,.. 깃헙폴더에 이미지를 함께 올려두는것보다, 전세계 어디든 쉽게 가까운곳으로 접속해서 얻을 수 있는, 클라우드 서비스 같은곳에 이미지같은 파일을 올려두어, 접근성을 올리고 블로그가 로딩되는 시간이나 필요한 데이터를 줄일 수 있다는 것으로 이해함.
CDN을 제공해주는 사이트들이 여러군데가 있는데, 나는 이미 구글 드라이브를 사용중이라 이걸 활용해보려고한다.
CDN을 제공해주는 사이트들이 여러군데가 있는데, 나는 이미 구글 드라이브를 사용중이라 이걸 활용해보려고한다.
구글드라이브에 있는 사진 바로 블로그에 올리기
당연하지만 구글 드라이브 계정이 있어야하고, 올리고 싶은 사진도 올려두자.
나는 jekyll crispy 테마를 사용하고 있는데
같은 테마를 사용한다면, config.yml에 CDN link 기본 url을 설정해 둘 수 있다
나는 jekyll crispy 테마를 사용하고 있는데
같은 테마를 사용한다면, config.yml에 CDN link 기본 url을 설정해 둘 수 있다
jekyll crisp theme, _config.yml > img_cdn 설정
img_cdn부분에 https://drive.google.com/uc?export=view&id= 추가해준다
1
2
3
4
5
6
7
8
# home_dir/_config.yml 약 73번째 줄
# The CDN endpoint for images.
# Notice that once it is assigned, the CDN url
# will be added to all image (site avatar & posts' images) paths starting with '/'
#
# e.g. 'https://cdn.com'
img_cdn: "https://drive.google.com/uc?export=view&id="
post에 그림 반영
설정을 마친뒤, 포스팅에 쓰고 싶은 그림을 구글드라이브에 올리고
이걸 또 엑세스 변경을 해줘야한다 이런거 번거로우면 그냥 돈 좀 주고 cdn 하나 파서 쓰는것도 나쁘지 않을듯
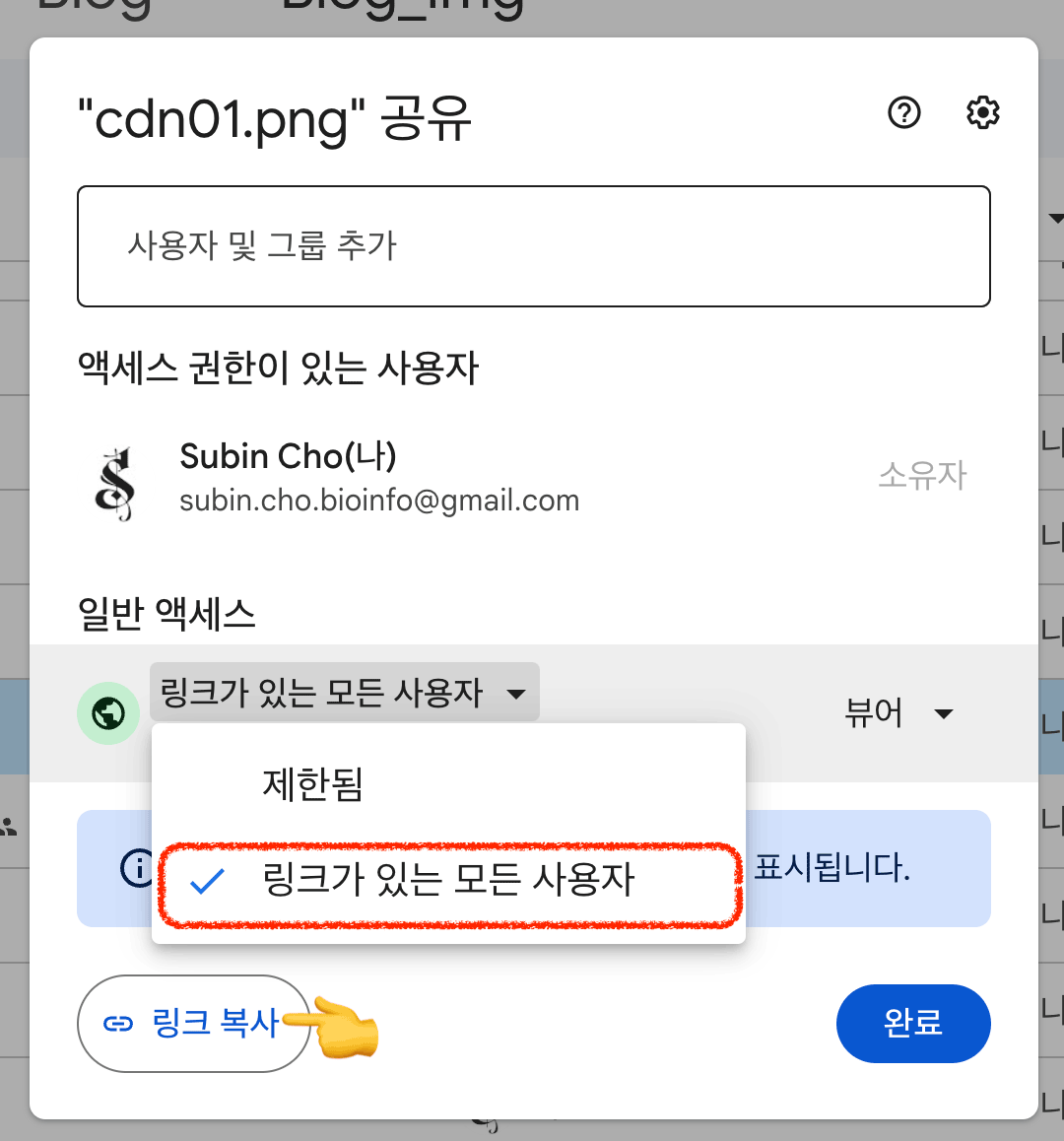
어쨌든 엑세스 권한을 `링크가 있는 모든 사용자`가 볼 수 있게 변경
이걸 또 엑세스 변경을 해줘야한다 이런거 번거로우면 그냥 돈 좀 주고 cdn 하나 파서 쓰는것도 나쁘지 않을듯
어쨌든 엑세스 권한을 `링크가 있는 모든 사용자`가 볼 수 있게 변경
그리고 공유 링크를 복사해오면 원래는 이렇게 생겼다
`https://drive.google.com/file/d/1jyUpyRDpmkEvN8w8RLWhh8GjgH7kepN9/view?usp=sharing`
이중에 가운데 암호같은 부분 `1jyUpyRDpmkEvN8w8RLWhh8GjgH7kepN9` 만 떼서 포스트에 넣으면 됨
`https://drive.google.com/file/d/1jyUpyRDpmkEvN8w8RLWhh8GjgH7kepN9/view?usp=sharing`
이중에 가운데 암호같은 부분 `1jyUpyRDpmkEvN8w8RLWhh8GjgH7kepN9` 만 떼서 포스트에 넣으면 됨
1
2
3
4
5
6
# 포스트 markdown 안에
## 원래 cdn 안썼을 경우
{:w="300"}_caption_ #이렇게 이미지를 넣었다면
## 구글드라이브로 cdn 설정한 경우
{:w="300"}_caption_
그러면 포스트에는 잘 적용되는데,.. 한가지 문제가 발생함ㅋㅋㅋ
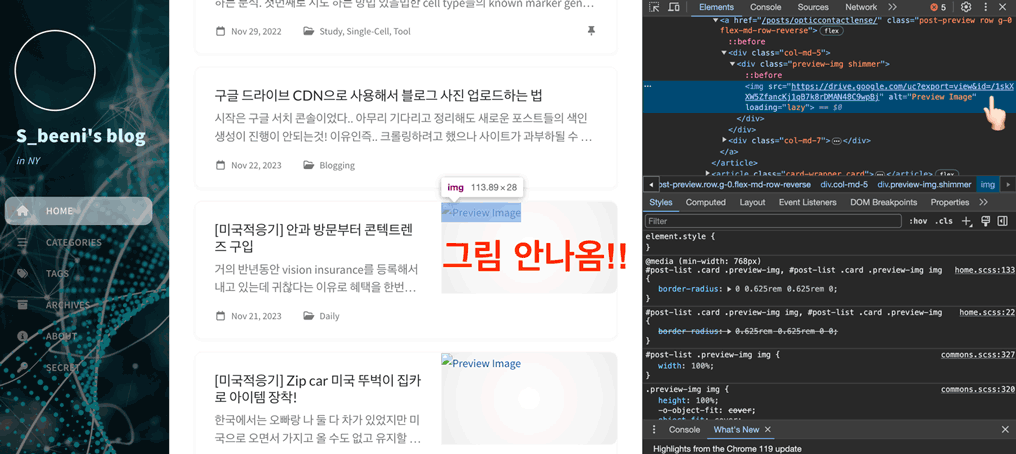
crispy theme에서는 만약 내가 포스트 대문 이미지를 설정했다면, home화면에서 미리보기로 작게 그림이 나오는데
뭔일인지 이 대문이미지가 안나오는것!
확인해봤더니,.. 내가 처음에 설정한 "cdn_baseurl" + "구글드라이브코드" 이렇게 바로 붙어서 이미지 링크가 생성돼야하는데
home화면의 미리보기 이미지들의 링크는
"cdn_baseurl" + "/" + "구글드라이브코드" 사이에 / 가 하나 들어가서 완전 다른 링크가 돼어버려서 안보이게 된것!
crispy theme에서는 만약 내가 포스트 대문 이미지를 설정했다면, home화면에서 미리보기로 작게 그림이 나오는데
뭔일인지 이 대문이미지가 안나오는것!
확인해봤더니,.. 내가 처음에 설정한 "cdn_baseurl" + "구글드라이브코드" 이렇게 바로 붙어서 이미지 링크가 생성돼야하는데
home화면의 미리보기 이미지들의 링크는
"cdn_baseurl" + "/" + "구글드라이브코드" 사이에 / 가 하나 들어가서 완전 다른 링크가 돼어버려서 안보이게 된것!
refactor-content.html 수정
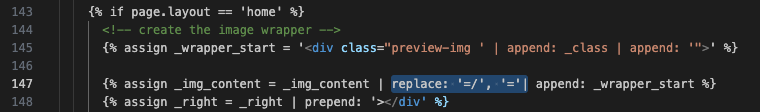
그래서 img url을 만들어내는 부분 코드를 약간 수정해줬다.
home_dir > _includes > refector-content.html
cdn_baseurl이 = 으로 끝나고 그 뒤에 쓸데없는 / 가 붙어서
home 페이지 이미지 출력되는 부분에 " replace: '=/', '=' " 추가해줬다.
home_dir > _includes > refector-content.html
cdn_baseurl이 = 으로 끝나고 그 뒤에 쓸데없는 / 가 붙어서
home 페이지 이미지 출력되는 부분에 " replace: '=/', '=' " 추가해줬다.
끝끝
이제 모든 포스트에 파일 cdn으로 바꾸러 가야지. 아 근데 나중에 구글이 배신해서 주소바뀌면 큰일인데…
이렇게 하고 색인생성안되는 문제가 해결됐으면 좋겠다 뿅
reference
This post is licensed under
CC BY 4.0
by the author.